Cara Membuat Halaman Depan Dinamis Css Php
Untuk memulai pembuatan web dinamis kita buat sebuah project di localhost htdocs misalnya sebuah project folder dengan nama webdinamis Cxampphtdocswebdinamis. Cara Membuat Halaman Dinamis Pada Website PHP.
 Tips Membuat Active Menu Dinamis Dengan Php Include Webhozz Blog
Tips Membuat Active Menu Dinamis Dengan Php Include Webhozz Blog
Masalah yang akan kita bahas adalah membuat form input data mahasiswa.

Cara membuat halaman depan dinamis css php. Karena tampilan website akan menggambarkan tingkat profesional seseorang web. Akhirnya melalui komunikasi dengan Apache HTTP Server data HTML yang diformat secara dinamis ini kemudian dikirim ke web browser pengguna. Tutorial php kali ini adalah cara membuat isi halaman web menjadi dinamis dengan php lebih simpel dan mudah.
Sekian pembahasan mengenai bagaimana cara membuat sidebar dengan bootstrap. HTML CSS dan Javascript adalah bahasa browser Anda alias Client Side. Jika kalian sedang mencari cara membuat form input dinamis atau menambah form input di dalam satu halaman tanpa reload maka disini jawabannya.
Jadi silakan baca terlebih dahulu tutorial sebelumnya yang. Selain dengan cara ini ada dua cara lagi yang bisa digunakan. Saya merasa sudah cukup mampu mengerjakan proyek aplikasi web menggunakan Native PHP Framework CSS dan JavaScript.
Dalam hal ini isi konten yang akan kita buat menjadi dinamis sesuai menu yang di pilih. Ingat artikel ini adalah lanjutan dari artikel sebelumnya tentang membuat website sederhana dengan php. Jika teman-teman masih bingung dengan cara kerjanya.
Pertama kita perlu mengenqueue template halaman dinamis CSS dan JavaScript tidak hanya pada halaman tetapi juga pada semua jenis post yang kita ingin untuk gunakan template halaman dinamis. Coba teman-teman perhatikan pada link url menu yang kita buat di atas. Sangat mudah untuk membuat halaman web desain bersama-sama HTML CSS JavaScript PHP dan MySQL.
Cara Menghapal Kode dan Properti CSS. Tuturial kali ini kita akan membahas cara membuat Halaman Dinamis dengan Jquery Untuk membuat halaman berganti pada 1 file saja biasanya dicontent kita membutuhkan jquery PHP karna HTML tidak bisa melakukan hal ini Nah. Kali ini saya akan posting tutorial tata Cara Membuat Website dengan PHP dari Awal.
Halo teman-teman di video kali ini kita akan belajar membuat menu dropdown dengan html dan css. Halo teman-teman pada tutorial kali ini saya akan menjelaskan tentang Cara Membuat Form Dinamis Menggunakan JavaScript form dinamis berfungsi untuk memudahkan user untuk memasukan sebuah data kedalam sebuah form dengan nilai inputan lebih dari satu atau banyak. Bagaimana cara membuat variabel di PHP.
Contohnya kita akan membuat sebuah halaman untuk menampilkan sebuah menu navigasi konten dan footer. Saya akan mencoba mengulasnnya dengan mudah dan lengkap jadi tidak hanya form saja saya juga akan mempraktekkannya lengkap dengan proses memasukkan data ke dalam database juga. Halaman dinamis memudahkan kita dalam menulis sebuah program.
Selamat menunaikan ibadah puasa bagi yang menjalankan. Jadi di sini kita sekalian membuat halaman tidak di temukan dengan php. Di dalam menu terdapat sebuah navigasi untuk menuju ke halaman home dan about.
Cara Membuat Menu Dinamis Menggunakan PHP CRUD Menu PHP Create Dynamic Menu using php. Tutorial PHP yang membahas cara membuat halaman website yang dinamis menggunakan HTML PHP dan CSS sederhana untuk pemula dari awal. Dimana dimulai dari halaman depan website hingga admin.
Nah selesai sudah halaman dinamis yang telah kita buat dengan php. Halaman web yang bersifat dinamis dapat sangat berguna dan menghemat segala keperluan. Hai bali lagi ditutorial pemrograman web Dumet School kali ini saya akan menjelaskan tentang Bagaimana Cara Membuat Halaman Dinamis Menggunakan CodeIgniter pada artikel sebelumnya kita sudah membuat title dinamis menggunakan php procedural nah kali ini kita akan membuatnya menggunakan framework CodeIgniter lebih menantang yah hehe.
Disini kita akan membuat contoh dengan Jquery Untuk membuat halaman dinamis dengan Jquery disini Kita membutuhkan 3 buah file yang akan kita buat yaitu. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Jadi pada enqueue_editor_scripts kita bisa melakukan sesuatu seperti ini.
Jadi ketika cara singkat membuat menu dropdown dengan html dan css. Tutorial cara membuat isi halaman web menjadi dinamis dengan php. Tutorial cara membuat isi halaman web menjadi dinamis dengan PHP.
Ada ratusan properti CSS yang harus diingat. Ada beberapa tips yang ingin saya bagikan untuk membantu teman-teman dalam belajar CSS. Biasanya tampilan seperti ini digunakan untuk halaman admin karena halaman admin lebih banyak menunya dan juga kolom sebelah kanan akan terlihat lebih luas dan sangat cocok untuk halaman admin yang memiliki banyak kegiatan.
Apa yang harus saya lakukan untuk membuat situs web sendiri tanpa harus belajar coding. Semoga lancar sampai akhir. Kita tidak perlu lagi menulis kode untuk membuat menu dan.
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. Misalkan seperti hobi nomor telephone dan lain-lain atau jika kita mempunyai sebuah website ecommerce tentu website tersebut. Dalam tutorial ini akan dibagi menjadi 2 Part yang membahas website public.
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. MySQL sebagai mesin penyimpan data. Contohnya untuk mengedit suatu halaman kita hanya perlu mengeditnya di halaman itu saja.
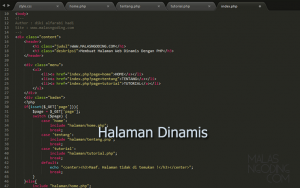
Cara membuat halaman dinamis pada website php artinya hanya isi yang berbeda pada setiap link halaman namun layout masih tetap sama. Cara Menulis Kode CSS di dalam HTML. Membuat Halaman Dinamis dengan PHP Sepertinya sudah lama sekali saya tidak membuat konten tutorial tentang programming karena memang akhir-akhir ini saya disibukkan dengan pekerjaan sehingga kurangnya waktu untuk menulis konten tutorial programmingPada kesempatan kali ini saya akan membuat tutorial tentang PHP yaitu Cara Mudah Membuat Halaman Dinamis dengan PHP.
Dalam artian header menu dan footer sama tetapi konten isi yang berbeda sesuai menu yang d. Sebenarnya konsep nya mudah saja teman-teman. Yuk simak penjelasan berikut.
Tanpa harus mengubah di semua halaman.
 Membuat Isi Halaman Web Menjadi Dinamis Dengan Php 4 Youtube
Membuat Isi Halaman Web Menjadi Dinamis Dengan Php 4 Youtube
 Cara Membuat Halaman Utama Web Dengan Php Archives Malas Ngoding
Cara Membuat Halaman Utama Web Dengan Php Archives Malas Ngoding
 Cara Membuat Website Dinamis Dengan Php Dan Css Kodingin
Cara Membuat Website Dinamis Dengan Php Dan Css Kodingin
Teknik Membuat Halaman Web Dinamis Dengan Php Mysql Candralab Studio
Post a Comment for "Cara Membuat Halaman Depan Dinamis Css Php"